📍목차
📍들어가며
1) 프로젝트 시작 계기
📍프로필 링크 랜딩 페이지 프로젝트
1) 프로젝트 기술 스택
2) 작업 내역
📍마무리하며
📍들어가며
1) 프로젝트 시작 계기
다양한 활동을 하다보면 사람들과 연락처를 공유하거나 내가 어떤 작업을 하고 있고 어떤 일을 하는 사람인지 소개하기 위해 링크드인이나 깃허브, 인스타등의 링크를 공유하는 경우가 있습니다. 그때마다 어플에 들어가서 프로필 링크를 복사하고 공유하는 과정이 너무 번거롭다 생각되서 나를 소개 할 수 있는 링크를 모두 모아놓은 "프로필 링크용 랜딩 페이지" 를 제작하게 되었습니다.
더불어, 깃허브에 늘어만 가는 첨부 링크들도 한몫을 했습니다.

📍프로필 링크 랜딩 페이지 프로젝트
1) 프로젝트 기술 스택
처음에는 단일 정적(static) 페이지여서 index.html 에 inline css 로 박아 넣고 S3 에 올려 CloudFront 로 호스팅하고 끝낼려고 했습니다. ㅋㅋ
하지만, [빌드 -> S3 업로드 -> Clear Cache] 깃허브 액션을 또 언제 만들까 싶어 예전부터 눈독드렸던 vercel 을 써보기로 했습니다. 더불어, 추후 og(open graph) 적용도 할 예정이라 @vercel/og 를 지원한다는점도 매력적이었습니다.
막상 프로젝트를 배포하고나니 드는 생각은 "아니 다들 이 좋은걸 쓰고 있었단 말이야?"
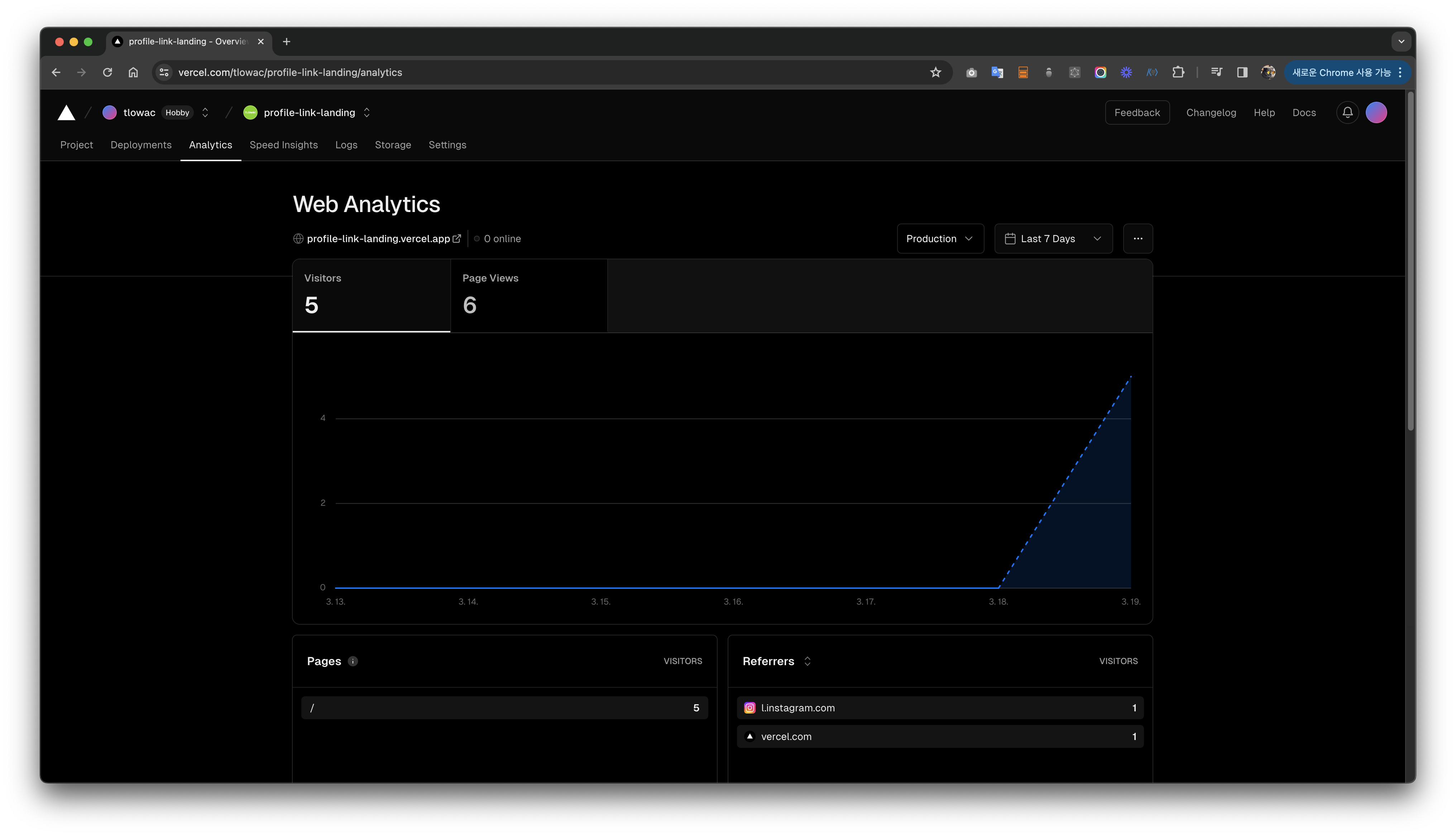
물론 회사 프로젝트였다면 관리 포인트, 운영 비용등의 문제가 고려되어야겠지만, 사이드 프로젝트를 배포함에 있어 vercel 에서 지원하는 hobby 플랜으로도 충분했고 GA 까지는 아니지만 @vercel/analytics 을 통해 방문자 트랙킹 기능 (Web Analytics) 도 지원한다는게 만족스러웠습니다.


컴포넌트 디자인을 어떻게 할지도 정해야 했었는데, 지금까지는 styled-component 로 만들어서 쓰거나 MUI (material-ui) 의 props 에 css 커스터마이징의 늪에서 사경을 해맸었기에 이번에는 그런 경험을 지양하고자 설정과 디자인을 간단하게 할 수 있는 tailwindcss 로 선택하였습니다.
tailwindcss 초창기에 좋아보여서 시도했다가 터저나오는 의존성 이슈로 고생했던적이 있었는데, 이번 프로젝트를 통해 사용해본 경험으로는 "안쓸이유가 없다" 만족스러운 경험이었습니다. 물론, 단일 정적 페이지여서 더 그런것 같습니다 :)
이렇게 제가 프로젝트 제작을 위해 선정한 기술스택은 아래와 같습니다.
- vercel
- tailwindcss
- vite-react-typescript
2) 작업 내역
✅ 2-1) Favicon 제작
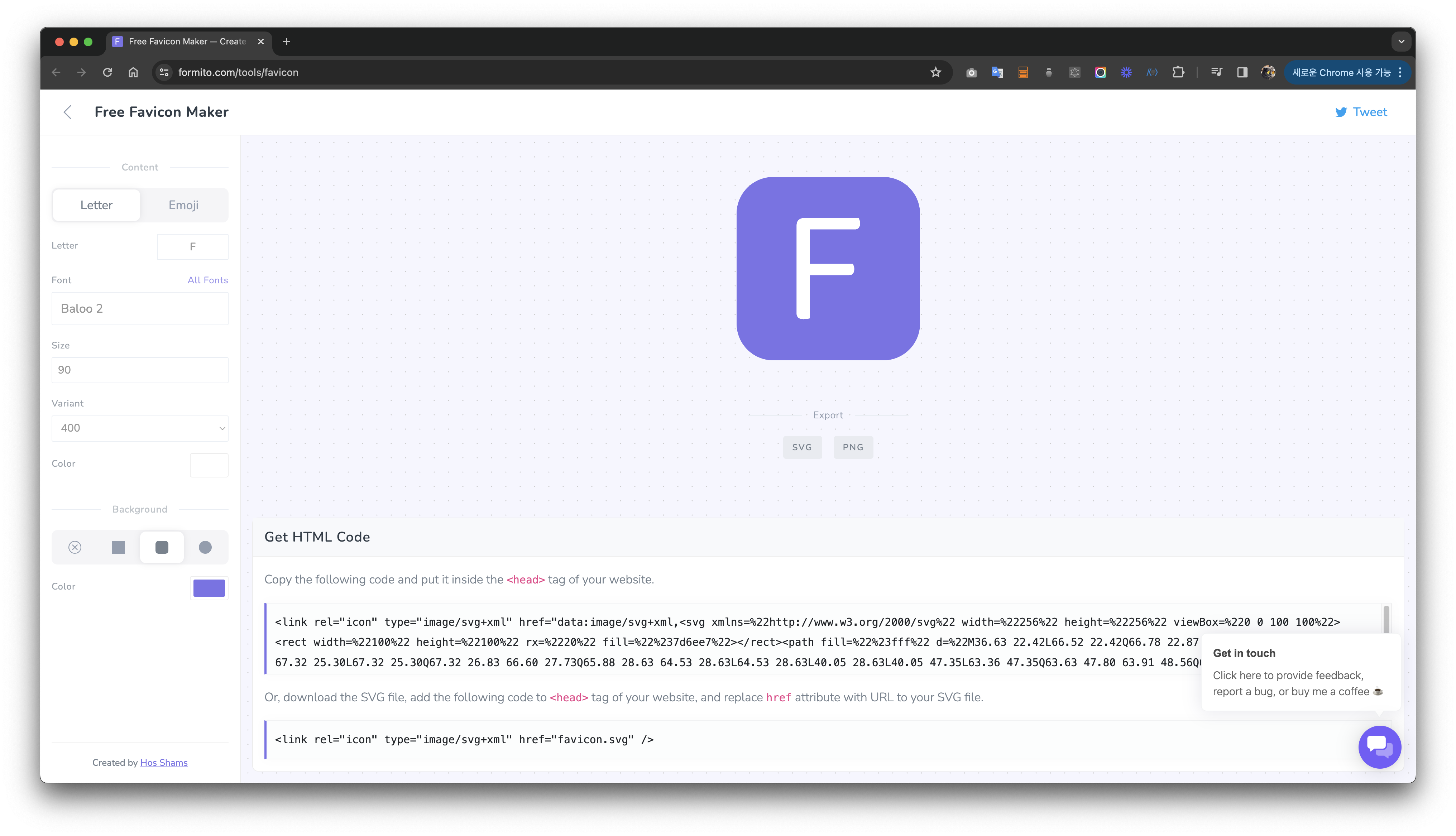
Favicon 제작에는 Free Favicon Maker 를 사용했습니다.
텍스트, 모양, 색상, 이모지등을 자유롭게 설정해서 svg 형태로 export 해줘 사용하기 편리했습니다.

✅ 2-2) 도메인 구매 & 설정 ( 진행중 )
도메인은 가비아 를 통해 이전부터 눈독 드리고 있던 도메인을 구매했습니다. ( 저도 이제 도메인 오너... 🤣 )
profile.tlowac.com, profile-link.tlowac.com, profile-group.tlowac.com 중에서 고민하다가 깔끔하고 명확한게 나을것 같아 최종적으로 profile.tlowac.com 으로 결정했습니다.

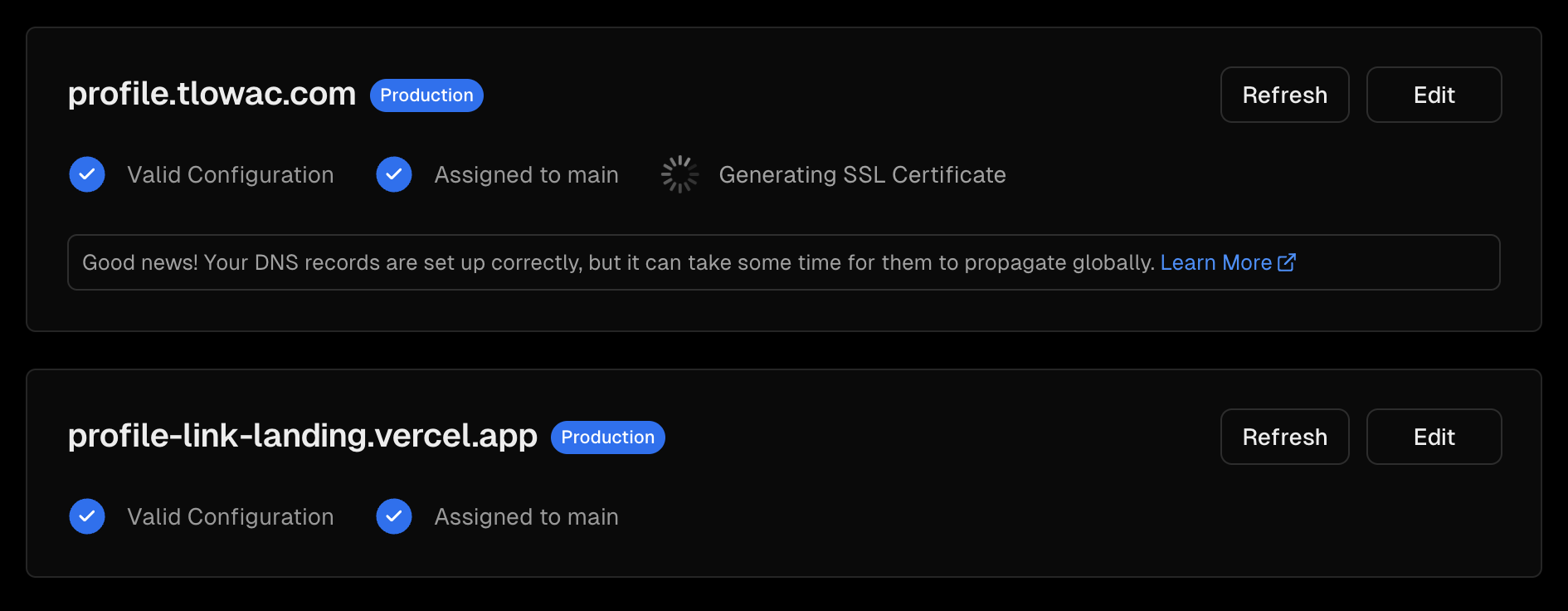
vercel 에 서브 도메인을 설정하는것도 비교적 간편했습니다.
도메인을 발급받은 가비아에서 DNS 관리 기능을 사용해 tlowac.com 의 서브도메인 설정시 vercel 의 DNS 값을 CNAME 으로 설정하였습니다.


실제 반영까지 n분의 시간이 소요되었지만, 서브 도메인이 정상적으로 적용되는것을 확인하였습니다!!


✅ 2-3) 기능 구현
간단한 배치와 스타일링만 했기에 적을만한 내용이 없는게 아쉽습니다.
한가지 헤맨게 있다면, 배포후 링크를 클릭하는 과정에서 텍스트에만 링크가 걸려 있어 링크의 선택 영역을 박스로 확장했습니다.
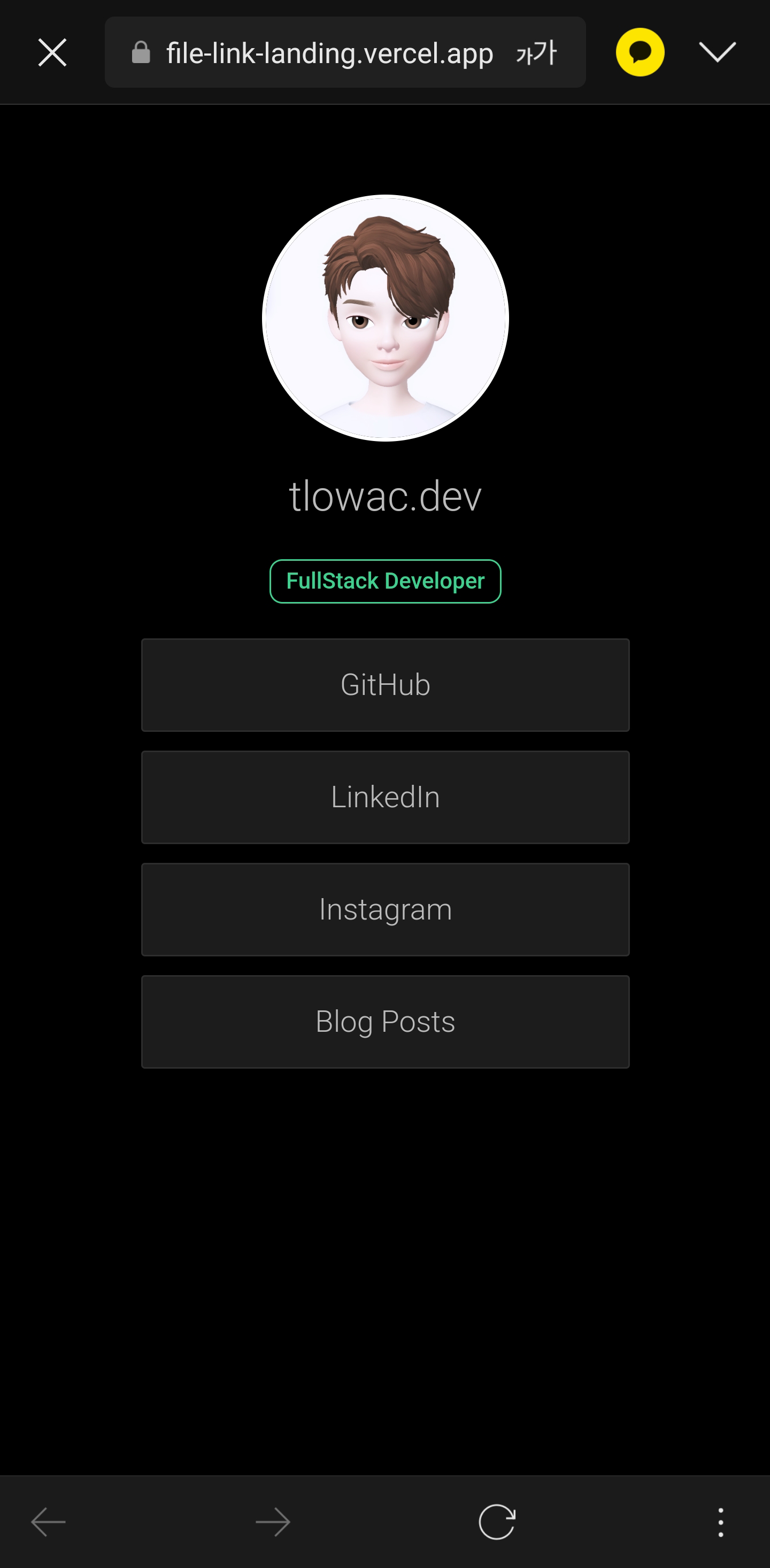
3) 프로필 링크 랜딩 페이지 프리뷰
지금은 링크드인, 인스타, 블로그, 깃허브 링크만 추가되어 있습니다.
추후에 유튜브나 디스코드 링크등 추가할 수 있도록 노력해야겠습니다 :)

📍마무리하며
만들고나서 보니 linktree 라는 멋진 도구가 이미 있군요...🤣🤣🤣🤣🤣
그래도 재직중일때는 바쁜 회사일에 치여 개인 프로젝트를 완성까지 해본적이 없었는데, 별다른 기능이 들어가지 않은 프로젝트이지만 어느정도 마무리를 하고 배포까지 한것에 의미를 두고 싶습니다 :)
제작한 랜딩 페이지와 프로젝트 링크를 첨부 해두겠습니다!
긴글 읽어주셔서 감사합니다 :)
링크 첨부
[Github] profile-link-landing-page

'프로젝트 > Short Term' 카테고리의 다른 글
| [오픈소스 기여하기] gautamkrishnar/blog-post-workflow 프로젝트에 기여하기 (1) | 2024.11.21 |
|---|---|
| [short-term] prisma/prisma-example 기여하기 (1) | 2024.11.15 |



댓글